'Injustice' trailer, edited by Yeongmin Won
Invited to Interactive Playground and Games for Change at Tribeca Film Festival 2016, and VR Village at Siggraph 2016.
Won People's Choice Award at CHI Play 2016 conference - press
Won Best Digital Game of the Expo Hall at Let's Play PA 2017
UI Design Challenges for Virtual Reality
Conversation selection on Unity
VR headset
The Unity engine has far more available space for interface elements than the VR headset allows.
Because of the limited space available on the VR headset, I had to confirm all UI elements by wearing the headset every time I modified the UI.
Playtest
Post experience questionaire
-What worked
1. Most users felt they had enough time to make choices.
2&3. They also figured out how to give back audio and visual feedback almost immediately -- no learning curve required.
4. And, interestingly enough, most users liked both the eye-tracking and voice recognition. So we decided to use both interactions for our final experience.
UI Design & Art Development
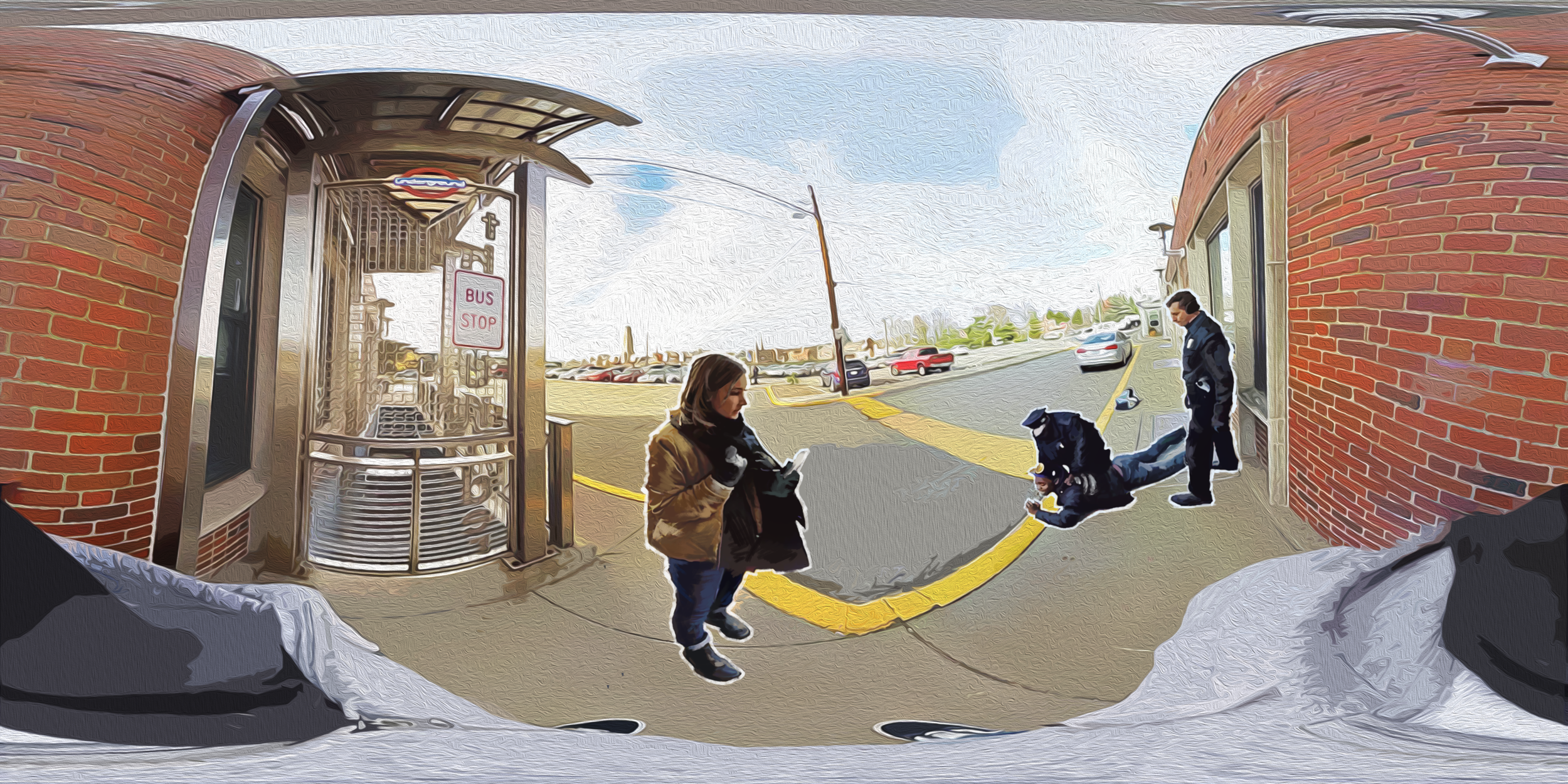
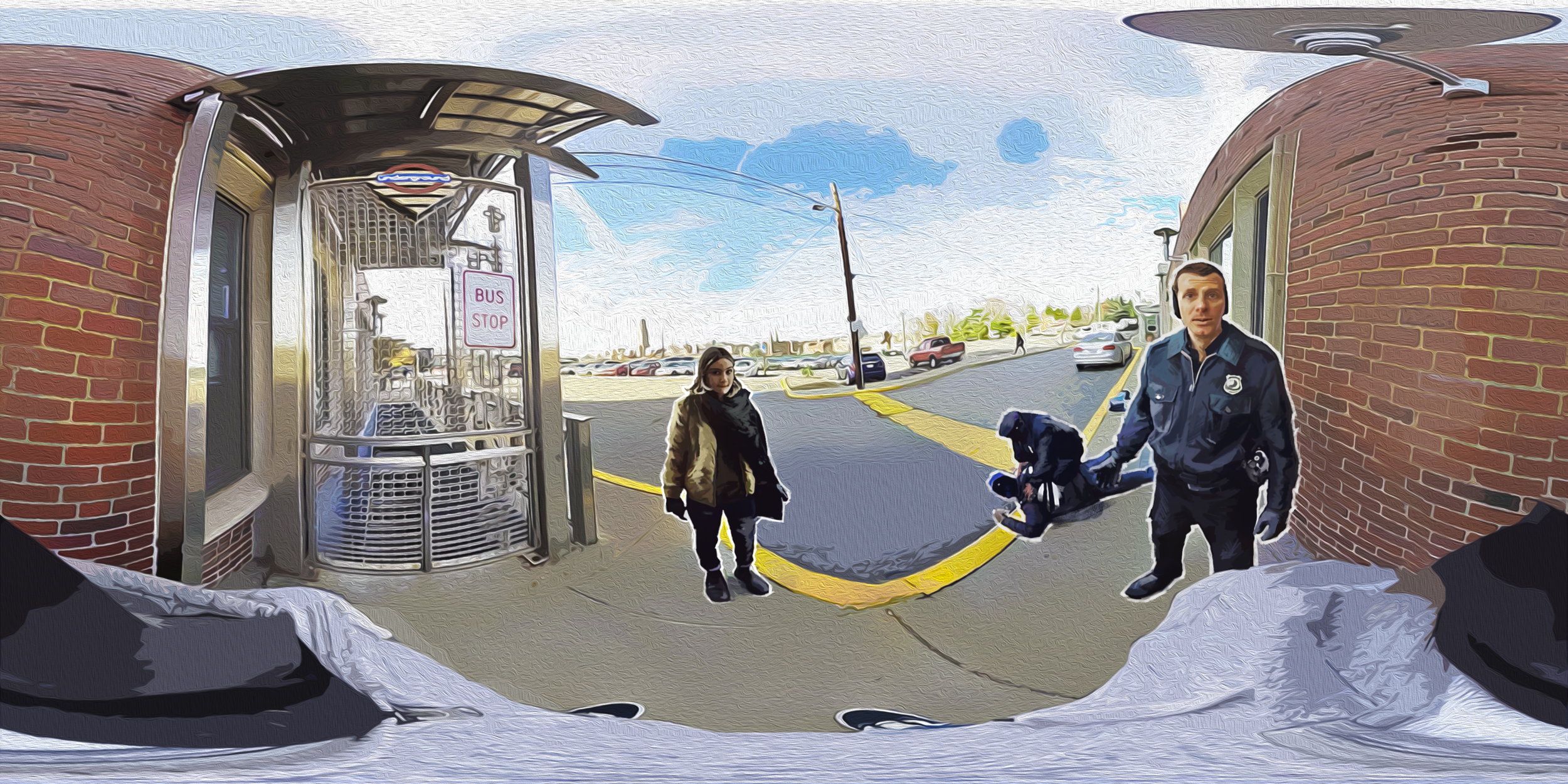
Background art for conversation (story branching) moment
360° video compositing process
UI design
We have two types User Interface in our experience;
1. Gaze interaction UI that appears when users look at certain objects.
2. Voice recognition UI that shows dialog trees users can choose by saying.
Gaze Interaction UI
Look cursor (early iteration), designed by Yeongmin won-> Eye cursor (final iteration), designed by Tiffa Cheng
Voice Recognition UI
Speech Bubbles (early iteration)
Speech Bubbles (final iteration)